AI-generated apps with working login flows out of the box!
- Dave Tanner
- May 21, 2024
- 2 min read
Updated: Jun 13, 2024
Our AI-generated apps have always included the login screens and flows, but until now you had to hook up the permissions and functionality yourself using the Buzzy Figma plugin. Now login flows are working out of the box for all our AI-generated apps! Spend your time refining and customising your app's unique features and user experience, not enabling generic permissions or login flows.

See it in action!
Using the feature
To take advantage of Buzzy’s automated login flows for a new app, simply initiate an AI-generated app via the Buzzy website or Workspace as you normally would - the pre-built login flows are added automatically. The necessary screens are created and defined in app settings, and a user group is created in your app for registered users to be added to. The login settings and flows are enabled automatically if the app privacy setting is set to ‘Private’.
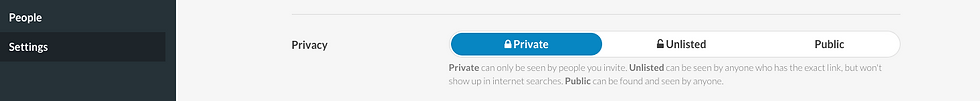
Important: To enable your login flows, makes sure your app privacy setting is set to ‘Private’. You can access this via the 'Settings' in the Buzzy Workspace.

The Buzzy default login flows support essential user authentication processes; this includes login and registration screens as well as license and onboarding screens, email notifications, and basic user management via the Buzzy Workspace.

By default, authentication is done via passwordless email tokens; if you want to enable login with password, those screens are available in the Figma Buzzy AI Toolkit as well, including password reset and email notifications.
To enable login with password, import your app into Figma (for guidance, check out this article or this video) - all the required screens, such as password reset and confirmation, are generated alongside your other login screens. Simply mark up the additional screens, fields and actions, and republish your app using the Buzzy Figma plugin.
Learn more
Buzzy Documentation: Logging users in to your app - Get an overview of all the login definitions and actions available in Buzzy.
Figma Community File: Buzzy login demo - An example Buzzy Figma app template demonstrating Buzzy login flows including via passwordless email link, or with email and password.
If you need to quickly create working apps or MVPs with real data and functionality, this is a massive timesaver - create and test real apps including real user registration and login in minutes! Import your generated app into Figma and let Buzzy generate the tens of screens and templates required in just minutes - then make changes and republish instantly via the Buzzy FIgma plugin.
About Buzzy
Buzzy is an AI-powered no code platform, using the power of OpenAI’s chatGPT4-o (at the time of writing - we may look at other models like Claude or LLAMA later). Buzzy takes your plain text prompt, turns it into a ‘brief’ (mini app spec), then generates a 'data model' (database) and creates your working app interface and screens. This app can be imported into Figma, and edited (and re-published!) directly from there. Buzzy apps can be deployed as web or native applications.


